
スターターテーマSage10を使う(インストール)
By Murodon
WordPressを使って、オリジナルデザインテーマのウェブサイトを作るなら、スターターテーマ(ブランクテーマとも)が便利ですね。
有名なものではAutomatticの「_s(underscores)」が挙げられると思います。シンプルなテンプレート構成で多くの教則本なども_sを使ってテーマを作成する方法がよく紹介されています。自分もいくつかのサイトは_sを利用して、作成したことがあります。
ほかにも高機能でカスタマイズ性に優れたスターターテーマが数多くありますが、そんな中でも開発者向けと言われるスターターテーマの一つに「Sage」があります。
今回は私がサイトの作成で利用しているスターターテーマの「Sage」をどうやって使っているかを紹介したいと思います。
※ご紹介する方法は私なりの使用方法です。Rootsスタックの「Radicle」や「Trellis」などは使用していません。
Sageの特徴
- ・PHPフレームワークのLaravel Bladeの表記が使える
- ・CSSフレームワークのtailwind.cssが使える
- ・webpackで複数のJavaScriptと一纏めにして、読み込みを短縮できる
開発環境について
- ・dockerとdocker-composeをインストール済み
- ・ローカルにwordpressを構築済み(PHP8.1以上)
- ・Node.js(yarnを使うため。下記にもインストール方法があります。)
ローカル環境へのインストール方法
node.jsとyarnがまだインストールしていない場合は公式の方法でvolta > node > yarnの順でインストールしていきます。
VOLTA
# Install Volta
# Unix Installation
# On most Unix systems including macOS, you can install Volta with a single command:
curl https://get.volta.sh | basNODE
# Install the latest Node.js LTS release
volta install nodeYRAN
# Globally install Yarn
npm install --global yarnComposerを使ってSageテーマをインストールする
WordPressのテーマフォルダに移動します。インストールにはPHPパッケージマネージャーのComposerが必要ですが、Composerを動かすにはPHPが動作していることが条件になります。macにPHPを入れて、Composerをインストールしても良いのですが、dockerを使えばコンテナを利用してComposerを利用できます。
# ComposerのDocker公式イメージを取得
docker pull composer
# WordPressのテーマフォルダへ移動
cd {your-local-wordress-folder}/wp-content/themes
# テーマ名をつけてインストール(your-theme-nameがテーマ名になります。ここを好きな名前にします。)
docker run --rm -it -v $PWD:/app composer create-project roots/sage your-theme-name
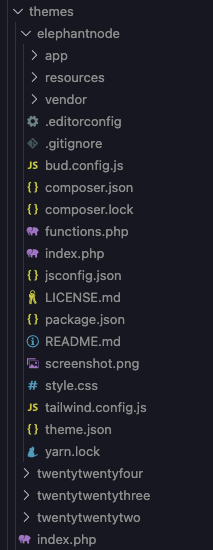
elephantnodeというテーマ名でインストールしてみます。
docker run --rm -it -v $PWD:/app composer create-project roots/sage elephantnode
Creating a "roots/sage" project at "./elephantnode"
Installing roots/sage (v10.8.2)
- Downloading roots/sage (v10.8.2)
- Installing roots/sage (v10.8.2): Extracting archive
Created project in /app/elephantnode
Loading composer repositories with package information
Updating dependencies
Lock file operations: 1 install, 0 updates, 0 removals
- Locking laravel/pint (v1.16.0)
Writing lock file
Installing dependencies from lock file (including require-dev)
Package operations: 1 install, 0 updates, 0 removals
- Downloading laravel/pint (v1.16.0)
- Installing laravel/pint (v1.16.0): Extracting archive
2 package suggestions were added by new dependencies, use `composer suggest` to see details.
Generating optimized autoload files
No security vulnerability advisories found.
テーマフォルダへファイルが追加されました。
Acornをインストール
SageはLaravelのBladeテンプレートを利用しますが、WordPressはLaravelコンポーネントが動作しないため、おなじRootsシリーズのAcornというライブラリをインストールします。
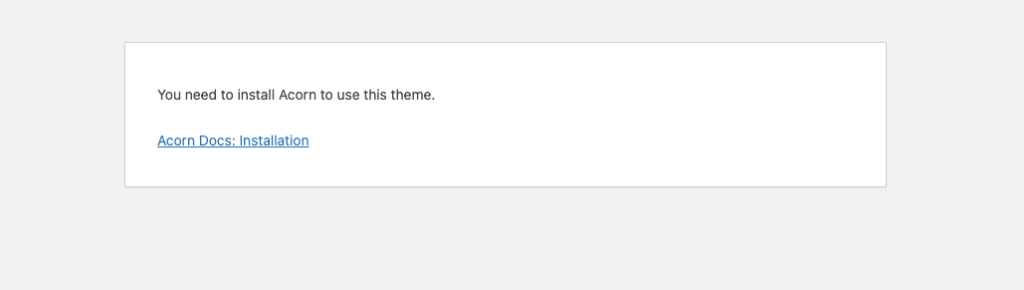
インストールしないで、テーマを変更すると、このような画面になります。

先ほど追加されたテーマフォルダ内に移動して、先程のdocker内composerを使い、Acornをインストールします。
cd /wp-content/themes/your-theme-name
docker run --rm -it -v $PWD:/app composer require roots/acorn
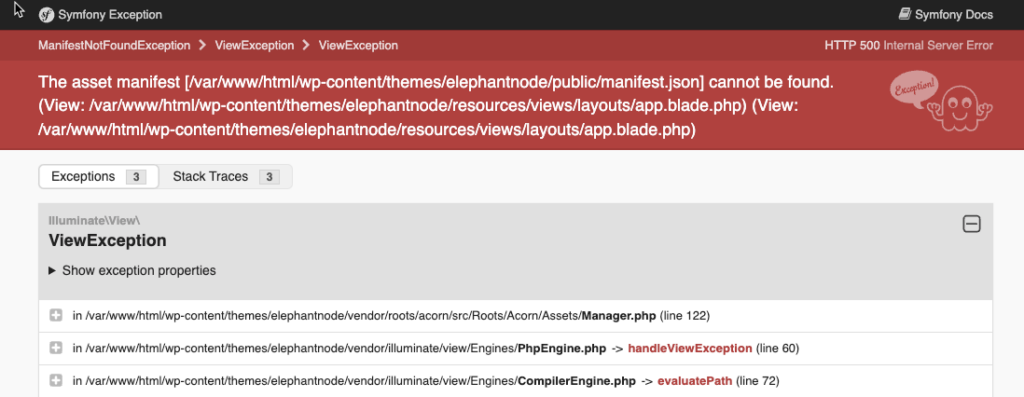
Acronがインストールされると、wordpressの画面が今度はエラーが表示されます。

manifest.jsonが見つからないよというエラーです。
次に同じテーマのフォルダ内でnodeパッケージマネージャのyarnを使って、node_modulesをインストールします。
# 作成したテーマフォルダ内で実行します。
yarn❯ yarn
➤ YN0088: A new stable version of Yarn is available: 4.2.2!
➤ YN0088: Upgrade now by running yarn set version 4.2.2
➤ YN0087: Migrated your project to the latest Yarn version 🚀
➤ YN0000: · Yarn 4.1.0
➤ YN0000: ┌ Resolution step
➤ YN0085: │ + @roots/bud-tailwindcss@npm:6.20.0, @roots/bud@npm:6.20.0, @roots/sage@npm:6.20.0, and 1048 more.
➤ YN0000: └ Completed in 1s 382ms
➤ YN0000: ┌ Fetch step
➤ YN0013: │ 856 packages were added to the project (+ 159.62 MiB).
➤ YN0000: └ Completed in 3s 979ms
➤ YN0000: ┌ Link step
➤ YN0007: │ @roots/bud-framework@npm:6.20.0 must be built because it never has been before or the last one failed
➤ YN0007: │ @swc/core@npm:1.3.101 [2fd7b] must be built because it never has been before or the last one failed
➤ YN0007: │ core-js-pure@npm:3.26.1 must be built because it never has been before or the last one failed
➤ YN0000: └ Completed in 8s 564ms
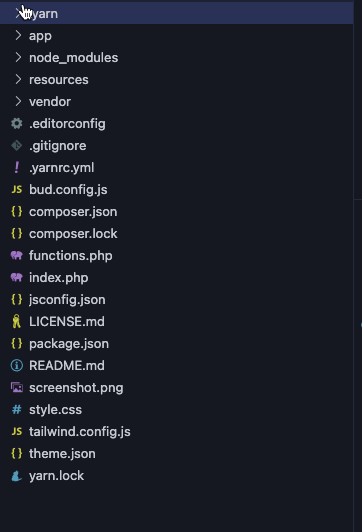
➤ YN0000: · Done in 14s 13msテーマフォルダ内にnode_modulesとyarn関連のファイルが追加されます。

さて、ここから開発環境に併せていくつか設定を行います。編集するファイルはbud.config.jsです。2箇所、利用環境に併せて変更します。
/**
* Set public path
*
* @see {@link https://bud.js.org/reference/bud.setPublicPath}
*/
//作成したテーマフォルダのパブリックフォルダの場所をしてします。
//app.setPublicPath('/app/themes/sage/public/');
app.setPublicPath('/wp-content/themes/elephantnode/public/');
/**
* Development server settings
*
* @see {@link https://bud.js.org/reference/bud.setUrl}
* @see {@link https://bud.js.org/reference/bud.setProxyUrl}
* @see {@link https://bud.js.org/reference/bud.watch}
*/
//ローカルでwordpressを動かすホストをしてします。.setProxyUrlのhttp://example.testを自分のローカルサイトのドメインに変更します。
app
.setUrl('http://localhost:3000')
// .setProxyUrl('http://example.test')
.setProxyUrl('https://local-wp.proto/')
.watch(['resources/views', 'app']);
編集が終わったら最後にyarnでコンパイルします。
# 作成したテーマフォルダ内で実行します。
yarn build
再度、ローカルのサイトを開いてみます。

ようやくテーマが見えました!!
これでSageを利用したテーマ開発が始められます。
Sageを利用したテーマの開発方法は記事として今後追加していこうと思います。
Sageについて
もともとはRootsという単体のテーマでHTML5 Boilerplateという別のテーマをベースに作られていました。その後に、Composerやnpmでの開発を取り入れて、Sageという名前に変更されます。タスクランナーも開発当時はGruntでしたが、その後にGulpになり、現在のSage10ではwebpackになっています。
一つ前のSage9まではインストールも対話式で複数のCSSフレームワークを選ぶことができましたが、Sage10からはtailwind CSSが標準となっています。
現在本家の「Roots」では「Radicle」という有料のテーマ開発環境を提供しているため、Sage9以前のように「Sage」単体での利用をあまり推奨していない傾向にあるように思いますが、単体でも問題なく使えております。
PHPのバージョンは8.1以上が標準になっています。反対にSage9は比較的新しいPHPのバージョンに対応していないようで、先日新しく建てたサーバーではSage9が動作せずにすこし焦りました。
通常のテーマと比較すると、学習コストは高くなっていると思いますが、慣れてくるとjavascriptのパッケージが導入しやすく、フロントの機能をガシガシ追加できるので、使うほどに楽しくなっていきます。
まだまだ使い方がわからない部分も正直多いのですが、公式のBlogやCommunityなどを見ながら使いこなせるようにしていきたいと思います。